
JS 中彻底删除 JSON 对象组成的数组中的元素
在 JS 中,对于某个由 JSON 对象组成的数组,例如:var test = [{ "a": "1", "b": "2" }, { &q...

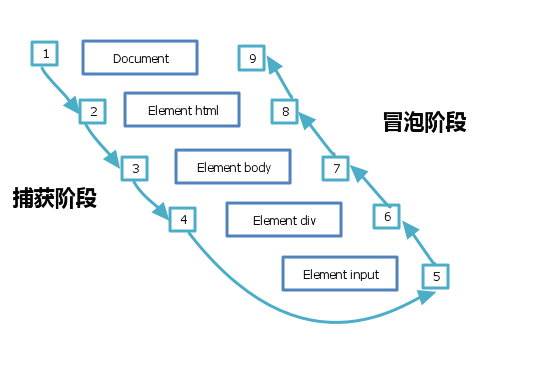
JavaScript 事件委托详解
基本概念事件委托,通俗地来讲,就是把一个元素响应事件(click、focus……)的函数委托到另一个元素;一般来讲,会把一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,当事件响应到需要绑...

值得探索的 8 个机器学习 JavaScript 框架
JavaScript开发人员倾向于寻找可用于机器学习模型训练的JavaScript框架。下面是一些机器学习算法,基于这些算法可以使用本文中列出的不同JavaScript框架来模型训练:简单的线性回归多变量线性回归逻辑回...

JavaScript 六种继承方式
继承是面向对象编程中又一非常重要的概念,JavaScript支持实现继承,不支持接口继承,实现继承主要依靠原型链来实现的。原型链首先得要明白什么是原型链,在一篇文章看懂proto和prototype的关系及区别中讲得非...

JavaScript API 设计原则详解
前言本篇博文来自一次公司内部的前端分享,从多个方面讨论了在设计接口时遵循的原则,总共包含了七个大块。系卤煮自己总结的一些经验和教训。本篇博文同时也参考了其他一些文章,相关地址会在后面贴出来。很难做到详尽充实,如果有好的...

编写优秀 CSS 代码的 8 个策略
编写基本的CSS和HTML是我们作为Web开发人员学习的首要事情之一。然而,我遇到的很多应用程序显然没有人花时间真正考虑前端开发的长久性和可维护性。我认为这主要是因为许多开发人员对组织CSS / HTML和JavaSc...

JavaScript 保留两位小数
以下我们将为大家介绍 JavaScript 保留两位小数的实现方法:四舍五入以下处理结果会四舍五入:var num =2.446242342;num = num.toFixed(2); // 输出结果为 2.45不四舍...

js 截取字符串
本文为大家介绍三种 js 截取字符串的方法:substring() 方法;substr() 方法;slice() 方法;方法1:substring() 方法string.substring(from, to)方法从 f...

js 刷新当前页面
本文为大家介绍三种js 刷新当前页面的方法:reload() 方法;replace() 方法;页面自动刷新;方法1:reload() 方法reload()方法用于刷新当前文档。reload() 方法类似于你浏览器上的刷...

JS获取url参数
以下JS函数用于获取url参数:function getQueryVariable(variable){ var query = window.location.search.substring(1); ...